“The power of the Web is in its universality. Access by everyone, regardless of disability, is an essential aspect.”
Tim Berners-Kee | Inventor of the World Wide Web
Ensuring that your website is accessible to all visitors is a critical component of creating an equal opportunity for meaningful engagement with customers and prospects—and in some cases, accessibility is the law. Your business and development team should consider all rules and regulations in section 508 of the Americans with Disabilities Act (ADA), as well as the standards set by the Web Accessibility Initiative (WAI).
Creating a website that supports those with a disability should be a top priority.
If it’s not, there could be legal implications, a loss in customer trust and overall poor image directed at your business—affecting long-term growth and success for your brand.
What is Website Accessibility?
Website accessibility focuses on ensuring that websites, tools and technologies are designed and developed so that people with disabilities can use them. This encompasses all disabilities that impact access to the web including:
- Auditory
- Cognitive
- Neurological
- Physical
- Speech
- Visual
To provide guidance to web developers on accessibility, the World Wide Web Consortium (W3C) created the Web Accessibility Initiative (WAI)—which sets accessibility standards and offers implementation guidance for your website. The two best-known standards of the WAI are the Web Content Accessibility Guidelines (WCAG) and the Accessible Rich Internet Applications (WAI-ARIA).
A lack of website accessibility can lead to legal issues—and if your business is not prioritizing it now, you should consider acting upon it soon.
Legal Issues of Website Accessibility
Unless you are running a government or publicly funded website, web accessibility doesn’t have many concrete laws to follow; however, this doesn’t mean that your business won’t become involved in a lawsuit.
The number of accessibility-related discrimination lawsuits rose almost 300% from 2017 to 2018. In fact, many website lawsuits are settling anywhere from $10,000 to over $90,000, which can be an unnecessary expense for your business to incur.
Remember, to ignore accessibility is to ignore the people who could be your customers or employees—which does not create a good brand image.
Here are a few well-known lawsuits around website accessibility that you should consider:
 NAD v. Netflix (2012): The National Association for the Deaf claimed that Netflix did not provide equal services for customers with hearing loss or deafness. The judge ruled that services that existed solely or mostly online were not exempt from ADA requirements. At the time, this was a fairly new position—but one that would impact businesses for years to come.
NAD v. Netflix (2012): The National Association for the Deaf claimed that Netflix did not provide equal services for customers with hearing loss or deafness. The judge ruled that services that existed solely or mostly online were not exempt from ADA requirements. At the time, this was a fairly new position—but one that would impact businesses for years to come.  Gil v. Winn-Dixie (2017): Juan Carlos Gil filed suit against the Winn-Dixie grocery chain claiming its website was not accessible to users with a visual impairment. The judge ruled against Winn-Dixie, stating its website denied Gil the full and equal enjoyment offered to its sighted customers. This case set a precedent in the state of Florida that business’ websites must have equal accessibility.
Gil v. Winn-Dixie (2017): Juan Carlos Gil filed suit against the Winn-Dixie grocery chain claiming its website was not accessible to users with a visual impairment. The judge ruled against Winn-Dixie, stating its website denied Gil the full and equal enjoyment offered to its sighted customers. This case set a precedent in the state of Florida that business’ websites must have equal accessibility.  Markett v. Five Guys Enterprises (2017): Although uncommon, a person or business may be sued a second time in civil court—and this is what happened to Five Guys Enterprises. In 2017, Five Guys Enterprises was sued for a second time for its web accessibility while in the middle of updating its website for accessibility. This case highlights the importance of being proactive when it comes to web accessibility.
Markett v. Five Guys Enterprises (2017): Although uncommon, a person or business may be sued a second time in civil court—and this is what happened to Five Guys Enterprises. In 2017, Five Guys Enterprises was sued for a second time for its web accessibility while in the middle of updating its website for accessibility. This case highlights the importance of being proactive when it comes to web accessibility.
Think of website accessibility as a competitive advantage and work with it, not against it—as this can only hurt your business moving forward.
Each of these lawsuits point toward websites needing to fully comply with the Americans with Disabilities Act (ADA)—and not just within physical spaces. Be on the lookout for more official laws that make each website abide by website accessibility guidelines and incorporate the following guidelines and standards to help you as you build your website.
Web Accessibility Standards
There are two well-known standards created by the W3C: the WCAG and the WAI-ARIA. Both standards share the goal of providing guidance for web content accessibility that meet the needs of individuals, organizations and governments internationally.
WCAG
WCAG are a series of guidelines for improving website accessibility that are the most effective means of making your website useful for all users. The WCAG standards also explain how to solve many of the problems that users with disabilities face.
WCAG has been revised over the years, but the most recent WCAG set of guidelines state there are four main principles to focus on when building a website:
- Perceivable: A perceivable website is one that accounts for the senses. Some users may have disabilities related to their sight or hearing, making them reliant on assistive technologies to browse your website. The three main senses that the guidelines can help with are sight, sound and touch.
- Operable: An operable website is one that considers the actions one might take when browsing a webpage. For example, users with motor difficulties normally use the keyboard to navigate the web—meaning your website needs to have this same functionality. Having good keyboard-only navigation, avoiding setting time limits and helping out users if they make an error on a form all need to be considered when making your website operable.
- Understandable: An understandable website is one that uses clear terms, has simple instructions to forms and navigates in a way a user would expect. To achieve this, avoid using slang or other language that isn’t universally understood, complex functions and unusual pathways on your website.
- Robust: A robust website is one that third-party technologies, such as web browsers and screen readers, can rely on. Your website must also meet HTML and CSS standards. All in all, the content on your site should be easily interpreted and consumable by all visitors.
You can remember these principles through the saying “A good website is a POUR website.”
Now that you have a solid understanding of the WCAG standard, let’s take a look at the WAI-ARIA guidelines and how they can be incorporated when optimizing your website.
WAI-ARIA
WAI-ARIA is a specification written by the W3C that defines a set of additional HTML attributes that can be applied to elements to improve accessibility on a website. WAI-ARIA mainly benefits users who may be blind and use screen reader software—or users who cannot use a mouse. WAI-ARIA especially helps with dynamic content and advanced user interface controls such as JavaScript and other related technologies.
WAI-ARIA describes new navigation techniques to mark regions and common web structures including menus, primary content, secondary content or banner information. For example, with WAI-ARIA, developers can identify regions of pages and enable keyboard users that can’t use a mouse to easily move throughout the page.
There are three main features defined within WAI-ARIA:
- Roles: These define what an element is or does and many of these are so-called landmark roles—which largely duplicate the semantic value of HTML5 structural elements. In simpler terms, these describe different structures within a page. For example, a role could equal “navigation” or “search.”
- Properties: These define properties of elements, which can be used to give them extra meaning or semantics. Essentially, properties allow for more access throughout a page and allow developers to reference more items within a page, thus increasing accessibility.
- States: These are special properties that define the current conditions of elements, which specify to a developer that a form input is currently disabled. States differ from properties in that properties don’t change throughout the lifecycle of an application, whereas states can change.
It’s important to note that WAI-ARIA attributes don’t affect the structure of a webpage, except for the information exposed by the browser’s accessibility API—which is where developers get their information from.
Be cautious, however, as WAI-ARIA is an advanced topic and, if done incorrectly, can lead to more problems for your website. It is recommended to consult with an accessibility specialist when implementing WAI-ARIA guidelines to ensure accurate application across your website.
Tools to Utilize When Building Your Website
Building a website can be tricky enough but ensuring its accessibility doesn’t have to be complicated.
Consider using the following tools and resources to help you check if your website is accessible:
- WAVE the Web Accessibility Evaluation Tool: WAVE offers multiple tools that can help you evaluate the accessibility of your website. To use WAVE, you can simply enter the URL of a webpage, then WAVE will highlight which areas need tweaked to match the standards set by the WCAG.
- DYNO Mapper: This is a sitemap generator—meaning it utilizes sitemaps to highlight areas of accessibility issues after conducting an audit of your website. DYNO Mapper also integrates Google Analytics to allow for in-depth analysis of your website.
- WCAG Compliance Auditor: This tool references the WCAG standards and guidelines while reviewing your website. This can be beneficial for beginners who aren’t that familiar with web accessibility, as it provides recommendations on how to improve your website, and it allows you to benchmark your website over time.
- WebAIM Contrast Checker Tool: This is a great tool for checking if your website is displaying color contrast issues. You can choose to test by URL or by selecting a specific set of colors. WebAIM will detect where there is an error in color combinations or contrast.
We recommend utilizing at least two of these tools, as they each specialize in something different—and through these, you can ensure the accessibility of your site is matching the standards set by the W3C.
Overall Evaluation of Your Website
Continually testing your website for accessibility needs to be a point of emphasis after launching or relaunching your website. The WAI has an easy checklist available that developers can use to assess the accessibility of a webpage. This checklist can serve as a good starting point for covering possible accessibility issues, including:
- Page title
- Image text alternatives (pictures, illustrations, charts)
- Text (headings, contrast ratio, resize text)
- Interaction (keyboard access, visual focus, forms, labels, errors)
- General (moving, flashing or blinking content, multimedia alternatives, basis structure)
Again, these checks just cover a few accessibility issues and are a good starting point; however, your website could pass the majority of these checks but still have accessibility issues. For a more in-depth review, consider using other the other evaluation tools mentioned that the WAI has to offer or working with an experienced company that can help.
Remember: Web accessibility is not a “set it and forget it” line item for your website development.
Ongoing analysis and consistent research on the latest WAI guidelines are imperative for the longevity and success of your website. Whether you are building a new website or reconstructing certain pages, be sure to evaluate the accessibility of these pages throughout to identify potential problems. We recommend checking the latest guidelines and regulations set by the WAI every six months to ensure your website is maintaining accessibility.
HOW WE DID IT
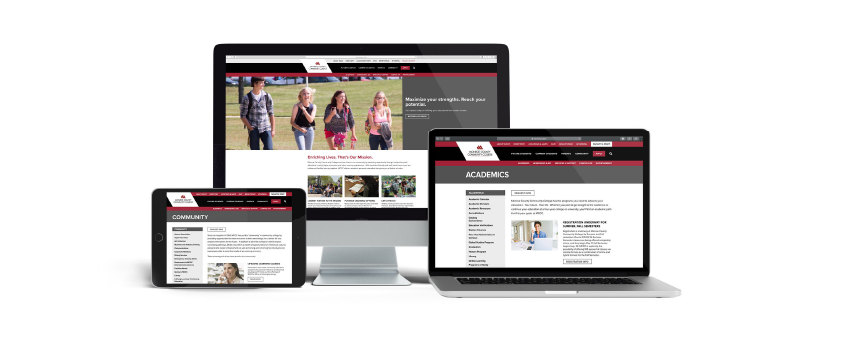
The Concentrek team worked with Monroe County Community College (MCCC) to streamline its website’s navigation and allow for better functionality on all devices. Prior to the work our team members put in, the MCCC website was a challenge to navigate and wasn’t optimized for use on all devices.
We worked hand-in-hand with several MCCC teams to understand what was needed. Discussions around content, new functionality and required website permissions laid important groundwork prior to construction of the new website. Working around the client’s schedule, the Concentrek team developed a website that met the client’s expectations and incorporated web accessibility.
Here are some highlights from our work:
- Utilized real screen-reading software on MacOS and iPhone to test screen reader voice output and order
- Added a “Report a Website Accessibility Issue” form that users can access to report and issues in the rare event they may find one
- Implemented aria-label tags whenever a repetitive link was used, such as “Read More” links for articles and “Download” links for documents—providing better context for non-visual browsing
- Included clear, well-contrasted focus indicators on hyperlinks so users can clearly see what item is selected
- Ensured that all hyperlinks can be accessed by keyboard tab

The result is a website that provides a benefit to all users who can now access the website—and navigate it properly—on all devices.
Upon a six-month review of the website after its launch, our team utilized the WAVE accessibility tool to ensure all accessibility standards were being met. The Concentrek team continues to monitor the MCCC website and make adjustments as needed.
Take the Next Step
Website accessibility means ensuring that your website—in all its entirety—is functional for all users, including those with disabilities. By following the guidelines set in place by the W3C, your website can be accessible for all.
Ready to work with a team that’s knowledgeable in website accessibility? Reach out to us today.